В прошлой части материала мы разбирались, как создавать главную страницу сайта на Django. Мы освоили основные аспекты. Но, конечно же, этого недостаточно. Необходимо научиться еще создавать некоторые страницы. Например, «О нас», которая встречается на сайтах большого количества компаний.
Как создать страницу «О нас» в Django?
В целом, для создания страницы «О нас» необходимо делать то же самое, что и в предыдущих случаях. Начать необходимо с добавления нового файла шаблона, нового представления, а также нового URL-адреса.
Для начала давайте остановим локальный веб-сервер, если он запущен. Для этого нажмите комбинацию клавиш CTRL+C. После этого создаем новый шаблон. Дадим ему имя about.html.
(pages) $ touch templates/about.html
После этого добавляем короткий HTML-заголовок.
<!-- templates/about.html --> <h1>About page</h1>
Теперь генерируем новое представление для страницы.
# pages/views.py from django.views.generic import TemplateView class HomePageView(TemplateView): template_name = 'home.html' class AboutPageView(TemplateView): # новое template_name = 'about.html'
После этого связываем его с URL в about/.
# pages/urls.py
from django.urls import path
from .views import HomePageView, AboutPageView # новое
urlpatterns = [
path('about/', AboutPageView.as_view(), name='about'), # новое
path('', HomePageView.as_view(), name='home'),
]
Затем осуществляем запуск сервера, используя python manage.py runserver.
В браузере осуществляем переход по ссылке http://127.0.0.1:8000/about. Перед вами должна появиться страница «About page».
Как увеличить возможности Django-шаблона
Главное преимущество шаблонов в том, что они являются расширяемыми. В целом, большинство сайтов имеют часть одинакового содержимого на разных страницах (к такому контенту относятся заголовки, футеры, и так далее). Девелоперам хорошо было бы иметь возможность просто передавать эти повторяющиеся элементы каждому следующему шаблону.
Это реально! Давайте попробуем создать файл base.html, который будет содержать заголовок со ссылками на те две страницы, которые были созданы ранее.
Имя файла можно сделать любым. В нашем примере base.html – это просто так повелось. Теперь нажимаем комбинацию клавиш CTRL+C, закрываем сервер и создаем новый файл.
(pages) $ touch templates/base.html
В Django по сути нет особых нюансов при использовании шаблонного языка для добавления ссылок и базовых логических операций. В официальной документации можно получить информацию о том, какие есть шаблонные теги.
Все они имеют одну ключевую особенность – они оформляются в таком формате: {% something %}. Под something подразумевается непосредственно тег.
Помимо всего прочего, разработчик может и самостоятельно создать тег. Чтобы добавить URL-ссылки в проект, можно воспользоваться встроенным шаблонным тегом URL, который присваивает себе имя URL-паттерна, как аргумент.
Зачем, например, добавлять опциональные URL-названия для адресов в pages/urls.py? Именно поэтому. С помощью тега url мы используем эти названия для того, чтобы генерация ссылок осуществлялась автоматически.
URL-путь для главной страницы, которая была создана ранее, назывался home. Следовательно, чтобы настраивать ссылку к ней, нам необходимо воспользоваться {% url ‘home’ %}.
<!-- templates/base.html -->
<header>
<a href="{% url 'home' %}">Home</a> | <a href="{% url 'about' %}">About</a>
</header>
{% block content %}
{% endblock content %}
Внизу мы добавляем тег-блок, который называется content. При наследовании, блоки могут переписываться теми шаблонами, которые являются дочерними. Можно просто дать название endblock закрывающему тегу. Для этого надо написать {% endblock %}.
Давайте внесем некоторые коррективы в файлы home.html и about.html, чтобы расширить шаблон base.html. Это означает, что мы будем повторно пользоваться кодом, который уже есть в другом шаблоне.
<!-- templates/home.html -->
{% extends 'base.html' %}
{% block content %}
<h1>Homepage</h1>
{% endblock content %}
Язык шаблонов поставляется вместе с методом extends, который и применяется нами сейчас.
И, наконец.
<!-- templates/about.html -->
{% extends 'base.html' %}
{% block content %}
<h1>About page</h1>
{% endblock content %}
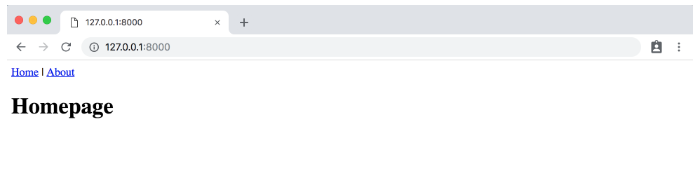
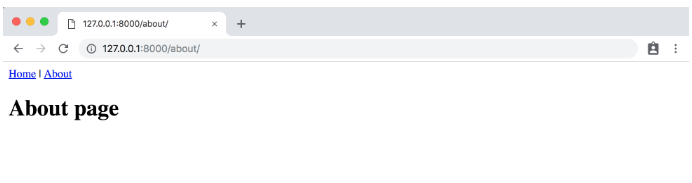
Далее осуществляем запуск сервера с помощью команды python manage.py runserver, после чего открываем страницы http://127.0.0.1:8000/ и http://127.0.0.1:8000/about повторно. Как оказывается, каждая из этих страниц теперь с заголовками.
Неплохо, не так ли?

Возможно осуществление большого количества операций с шаблонами. Как правило, создается файл base.html, после чего добавляются шаблоны, которые и расширяют базовый файл.
Как написать тесты для приложений, созданных с помощью Django?
Теперь мы начнем разбирать, как создавать тесты. Несмотря на то, что в приложениях это базовый концепт, очень важно, чтобы добавление тегов в Django вошло в привычку. Если цитировать Джейкоба Каплан-Мосса, человека, который был одним из создателей Django, код, который не был протестирован, можно считать сломанным.
Почему еще важно писать тесты? Потому что это автоматизирует процесс подтверждения того, что код работает правильно. В программе, такой как эта, вы можете непосредственно увидеть, что главная страница и та страница, в которой приводится описание проекта на месте, включают все требуемые данные.
Тем не менее, по мере роста проекта, количество веб-страниц также будет увеличиваться. Следовательно, идея о том, чтобы самостоятельно проверять сотни и даже тысячи страниц, даже не должна приходить вам. Это попросту невозможно.
Помимо этого, когда мы вносим какие-то коррективы в код, такие как добавление дополнительных возможностей, изменения существующего функционала, удаление элементов сайта, которые не были использованы, нам необходимо быть уверенными в том, что все компоненты веб-ресурса, которые остались, работают правильно.
И автоматические тесты как раз позволяют выполнять проверку, основываясь на коде, который был написан ранее. Хорошо, что Django содержит специальные инструменты, чтобы писать и запускать тесты.
# pages/tests.py
from django.test import SimpleTestCase
class SimpleTests(SimpleTestCase):
def test_home_page_status_code(self):
response = self.client.get('/')
self.assertEqual(response.status_code, 200)
def test_about_page_status_code(self):
response = self.client.get('/about/')
self.assertEqual(response.status_code, 200)
База данных нам пока не требуется. Следовательно, вы можете воспользоваться легким SimpleTestCase. Если есть база данных, то необходимо обращаться к TestCase. После этого осуществляется проверка, по итогам которой каждая страница должна выдавать код состояния 200. Именно этот код означает, что ответ на стандартный HTTP-запрос был успешным.
Следовательно, становится понятно, что эта страница в действительности существует, но при этом ее контент не раскрывается.
Чтобы запустить тест, необходимо остановить веб-сервер с помощью комбинации клавиш CTRL+C, после чего набрать следующую строку в командной строке: python manage.py test.
Вот, что у нас получится по итогам проверки.
(pages) $ python manage.py test Creating test database for alias 'default'... System check identified no issues (0 silenced). .. ---------------------------------------------------------------------- Ran 2 tests in 0.014s OK Destroying test database for alias 'default'...
Работа с Git и GitHub
Настало время выполнить фиксацию изменений с git, и получившийся код загрузить на GitHub. Начать необходимо с инициализации папки.
(pages) $ git init
Воспользуйтесь git status, чтобы просматривать изменения в коде. А после этого введите команду git add -A, чтобы их добавить. Теперь нами может быть добавлен первый коммит.
(pages) $ git status (pages) $ git add -A (pages) $ git commit -m 'initial commit'
Затем необходимо создать новое хранилище на GitHub. Давайте дадим ему название pages–app. Очень важно отметить тип «Private», после чего нажать на кнопку «Create repository».
Далее нам необходимо пролистать вплоть до фразы «…or push an existing repository from the command line». Выполните копирование текста, после чего вставьте две команды в терминале.
Все должно получиться так, как указывается ниже. Единственный момент – вместо wsvincent в качестве имени пользователя должен стоять ваш ник на GitHub.
(pages) $ git remote add origin https://github.com/wsvincent/pages-app.git (pages) $ git push -u origin master
Что такое продакшн?
Это процесс размещения сайта на внешнем сервере. До этого мы пользовались исключительно внутренним. Загружать мы будем код на сервер для того, чтобы можно было запустить сайт, с помощью Heroku.
Для начала вам необходимо зарегистрироваться. Процедура стандартная. После этого надо будет подтвердить электронную почту, после чего вы будете перенаправлены на главную страницу.
После этого, следует инсталлировать Heroku Command Line Interface, который используется для работы с командной строкой. Нам необходимо произвести инсталляцию Heroku глобально.
Когда откроете командную строку, обязательно откройте вторую вкладку с помощью комбинации клавиш CTRL + T, которая может использоваться как на устройствах под управлением Mac, так и под Windows.
Если вы хотите установить Heroku, необходимо ввести следующую строку в терминале.
$ brew install heroku/brew/heroku
Если вы используете устройство под управлением Windows, то необходимо сначала узнать, какая используется версия операционной системы — 32-битная или 64-битная. В зависимости от этого, необходимо выбрать соответствующую версию инсталлятора на официальном сайте загрузки. Если вы используете Linux, то на официальном сайте есть инструкции по тому, как правильно осуществлять установку.
Чтобы установить Heroku на Ubuntu, необходимо воспользоваться командой sudo snap install —classic heroku. После окончания процесса инсталляции есть возможность закрыть вкладку и возвратиться к главной странице, где активно виртуальное окружение pages.
Наберите команду login, а потом запишите адрес электронной почты, а также пароль.
Дополнительные файлы Django-приложения
Перед тем, как код будет размещен на Heroku, нам потребуется внести четыре изменения в проекте Pages:
- Обновить Pipfile.lock.
- Создать новый файл Procfile.
- Установить Gunicorn.
- Отредактировать строку в файле settings.py.
Pipfile
[requires]
python_version = «3.8»
После этого запускаем pipenv lock, чтобы сгенерировать подходящий Pipfile.lock.
(pages) $ pipenv lock
В реальности, чтобы найти данные о виртуальном окружении, Heroku открывает Pipfile.lock. Поэтому нам понадобилось добавить настройку версии Python.
После этого давайте создадим Procfile, являющийся файлом конфигурации для Heroku.
(pages) $ touch Procfile
Далее откройте Procfile с помощью текстового редактора и дополните его такой строчкой.
web: gunicorn pages_project.wsgi —log-file —
Это указывает нам на то, что необходимо пользоваться Gunicorn, который являет собой сервер, который идеально подходит для продакшена. Мы помним, что собственный сервер Django взаимодействует с пользователем исключительно в локальном окружении. Давайте выполним установку gunicorn с помощью Pipenv.
(pages) $ pipenv install gunicorn==19.9.0
Конфигурация веб-сервера расположена в файле wsgi.py, который автоматически создается Django для каждого создаваемого проекта. Он расположен в главной папке проекта. Так как наш проект называется pages_project, непосредственно файл расположен в pages_project/wsgi.py.п
Наконец, нам остается немного откорректировать файл settings.py. Давайте выполним прокрутку вниз вплоть до части ALLOWED_HOSTS, после чего добавим *. В результате, мы получим такой код.
# pages_project/settings.py ALLOWED_HOSTS = ['*']
С помощью параметра ALLOWED_HOSTS мы задаем имена хостов и доменов, которые могут использоваться нашим веб-ресурсом на Django. Эта мера направлена на то, чтобы не допустить хакерские атаки.
Очень важно этому уделить внимание, поскольку даже при безопасных настройках сервера они возможны.
Тем не менее, нами был применен знак звездочки. Что это означает? То, что каждый домен допустим. Если мы говорим о продакшн-уровне, необходимо было бы создать четкий и понятный перечень доментов, которые являются приемлемыми.
Чтобы выполнить анализ изменений, нам необходимо воспользоваться командой git status, добавляем дополнительные файлы, а потом выполняем коммит.
(pages) $ git status (pages) $ git add -A (pages) $ git commit -m "New updates for Heroku deployment"
Все, что нам осталось — это разместить код на GitHub,создав копию изменений в интернете.
(pages) $ git push -u origin master
Как разместить сайт, созданный с помощью фреймворка Django, на Heroku?
В конечном итоге, нам остается лишь разместить тот сайт, который мы создали ранее, на Heroru. Если ранее вами осуществлялась настройка сервера, то вам понравится то, насколько Heroku делает этот процесс легче.
Фактически, этот процесс включает следующие этапы:
- Создание приложения на Heroku с последующей интеграцией с ним нашего кода.
- Настройка взаимодействия с git.
- Конфигурация программы на предмет игнорирования статических файлов.
- Чтобы активировать онлайн-режим в программе, необходимо запустить сервер Heroku.
- Перейти по адресу, который предоставляется хостом.
Итак, чтобы создать новое приложение Heroku, необходимо ввести heroku create. Далее создается. Heroku создается случайное имя для программы. У вас будет свое название.
(pages) $ heroku create
Creating app… done, ⬢ fathomless-hamlet-26076
https://fathomless-hamlet-26076.herokuapp.com/ |
https://git.heroku.com/fathomless-hamlet-26076.git
Все, что нам остается — это сконфигурировать Heroku.
(pages) $ heroku config:set DISABLE_COLLECTSTATIC=1
И разместить код.
(pages) $ git push heroku master
И в конце концов, нам надо ввести следующую команду.
(pages) $ heroku ps:scale web=1
(pages) $ heroku open















