Мобильная разработка приложений вскоре обгонит компьютерную. Такая тенденция обрела устойчивый характер. Поэтому каждый разработчик рано или поздно столкнется с необходимостью создавать приложение для iOS или Android. К сожалению, встроенных инструментов в стандартную поставку языка для создания мобильных приложений нет. Тем не менее, есть пакеты, которые могут применяться для создания приложений для смартфонов. К таковым относится Kivy. Сегодня сделаем общий обзор базовых возможностей этой среды. Вообще, библиотеки – это главные элементы мира мобильных приложений, создаваемых с использованием Python.
Фреймворк Kivy Python – ключевые особенности
Kivy – это фреймворк, созданный в 2011 году. Его главным преимуществом является мультиплатформенность. Поддерживаются операционные системы Windows, Mac, Linux, Raspberry Pi.
Помимо привычного для разработчика ПО для компьютеров ввода с использованием мыши и клавиатуры, в Kivy поддерживается ввод через сенсорный экран (в том числе, выполненный по технологии Multitouch). Более того, есть поддержка GPU-ускорения графики благодаря интеграции с OpenGL ES2. У библиотеки есть лицензия MIT, что позволяет бесплатно использовать ее. Но платные компоненты этого программного средства также имеются.
В процессе создания программы Kivy генерируется интуитивно понятный пользовательский интерфейс. Главное, чтобы у пользователя не появилось необходимости дополнительно обучаться. Сразу после запуска приложения должно быть понятно, что делать дальше.
Нативных элементов управления (виджетов) нет, все настраивается. Это делает возможным создание универсального интерфейса для разных платформ. Но это же может быть недостатком. Ведь нативное ПО сразу становится интуитивно понятным.
Как установить Kivy?
Поскольку в Kivy есть большое количество зависимостей, рекомендуется его устанавливать в виртуальную среду Python. Также можно пользоваться встроенной библиотекой venv либо пакетом virtualenv.
Виртуальная среда Python создается так:
$ python3 -m venv my_kivy_project
По ходу выполнения этого действия файл Python скопируется в папку, которая будет называться my_kivy_project, где также будет несколько других папок.
Чтобы была возможность использовать виртуальную среду, ее необходимо активировать сначала. На операционных системах с ядром Unix можно это сделать, выполнив следующую команду.
$ source bin/activate
Учтите, что вы в этот момент должны находиться в каталоге my_kivy_project.
В случае с Windows, команда аналогичная, но активация скрипта должна осуществляться в другом месте – используя папку Scripts, а не bin.
После того как активируется среда Python, можно запустить pip, чтобы установить Kivy. На системах Unix для этого выполняется такая инструкция.
Shell $ python -m pip install kivy
На Windows установить немного труднее. В документации необходимо изучить соответствующий пункт.
Пользователи Mac также могут установить Kivy, используя файл dmg.
Во время инсталляции могут возникнуть проблемы. Чтобы их исправить, необходимо на странице загрузки ознакомиться с отдельными инструкциями по каждой из них.
Что такое виджеты в Kivy?
Понятие виджетов в Kivy несколько отличается от такого в ОС Android и iOS. Под ними подразумеваются элементы управления и интерфейса, которые могут отображаться пользователю или использоваться им.
Примеры виджетов: кнопки, выпадающие списки, вкладки. Фреймворк Kivy содержит большое количество виджетов.
Запуск приложения «Hello, Kivy!»
Чтобы понять, как происходит работа с этим фреймворком, обратите внимание на такую программу.
from kivy.app import App
from kivy.uix.label import Label
class MainApp(App):
def build(self):
label = Label(text='Hello from Kivy',
size_hint=(.5, .5),
pos_hint={'center_x': .5, 'center_y': .5})
return label
if __name__ == '__main__':
app = MainApp()
app.run()
Каждая программа, написанная с помощью Kivy, должна содержать подкласс App. Также разработчик должен переопределить метод build().
Здесь размещается код пользовательского интерфейса либо осуществляется вызов других функций, определяющих код UI. В этом примере создается виджет Label и передаются такие аргументы, как text, size_hint, pos_hint. Последние два являются опциональными.
size_hint используется для передачи Kivy размеров виджета. Используется два значения:
- x. Ширина элемента.
- y. Высота элемента.
Каждое из чисел должно иметь значение, которое находится в диапазоне от 0 до 1. Значение каждого из этих показателей по умолчанию равняется единице. Помимо этого, возможно использование pos_hint, который нужен, чтобы задать месторасположение виджета в интерфейсе.
В приведенном выше фрагменте кода передается информация, что виджет должен размещаться в центре осей x и y.
Чтобы запустить программу, необходимо выполнить инициализацию класса MainApp и осуществить вызов метода run(). После того как будут совершены эти действия, на экране отобразится такой текст.
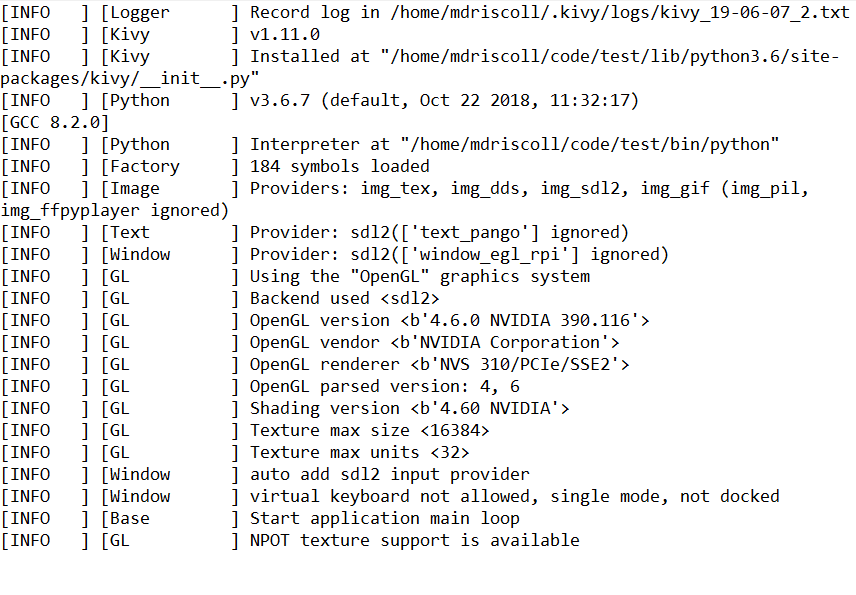
Kivy также выводится большое количество текста в stdout, который может использоваться во время отладки программы.
Теперь давайте добавим виджет Image и проанализируем его отличия от Label.
Что делает виджет Image в Kivy?
Kivy содержит несколько разновидностей, связанных с изображениями виджетов. Чтобы открывать картинки, расположенные на жестком диске, используется Image, а если изображение загружается из интернета, AsyncImage. Мы для примера будем использовать стандартный элемент Image.
from kivy.app import App
from kivy.uix.image import Image
class MainApp(App):
def build(self):
img = Image(source='/path/to/real_python.png',
size_hint=(1, .5),
pos_hint={'center_x':.5, 'center_y':.5})
return img
if __name__ == '__main__':
app = MainApp()
app.run()
Этот код импортирует изображение из подпакета kivy.uix.image. Вообще, у класса Image большое количество различных параметров. Тем не менее нас интересует только source, который указывает на конкретную картинку, которая будет загружаться. Здесь задается полный путь к выбранной картинке. Остальная часть кода не отличается от предыдущего примера.
После того как мы выполним этот код, результат будет следующим.
Таким образом, текст из прошлого примера был заменен на изображение.
Теперь посмотрим, что делать для добавления и правильного расположения нескольких виджетов в программе.
Понятие разметки в Kivy
Каждый фреймворк имеет собственный метод, по которому осуществляется размещение виджетов. Например, wxPython задействует классификаторы, а Tkinter использует менеджер геометрии. В Kivy есть такое понятие, как Лейаут. Оно означает способ размещения виджетов, который используется в Kivy.
Лейаутов бывает несколько видов:
- BoxLayout.
- FloatLayout.
- GridLayout.
Найти полный перечень лейаутов, которые доступны в этом фреймворке, можно в документации.
Приведем такой фрагмент кода в качестве примера для BloxLayout.
import kivy import random from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout red = [1,0,0,1] green = [0,1,0,1] blue = [0,0,1,1] purple = [1,0,1,1] class HBoxLayoutExample(App): def build(self): layout = BoxLayout(padding=10) colors = [red, green, blue, purple] for i in range(5): btn = Button(text="Button #%s" % (i+1), background_color=random.choice(colors) ) layout.add_widget(btn) return layout if __name__ == "__main__": app = HBoxLayoutExample() app.run()
Здесь осуществляется импорт модуля BoxLayout, после чего он устанавливается. Затем создается перечень цветов RGB-палитры.
В результате образовывается цикл для range из 5, вследствие чего появляется по кнопке btn для каждой итерации. Давайте теперь сделаем интерфейс интереснее и изменим фон кнопки на случайный цвет.
А потом добавим кнопку в лейаут с использованием layout.add_widget(btn).
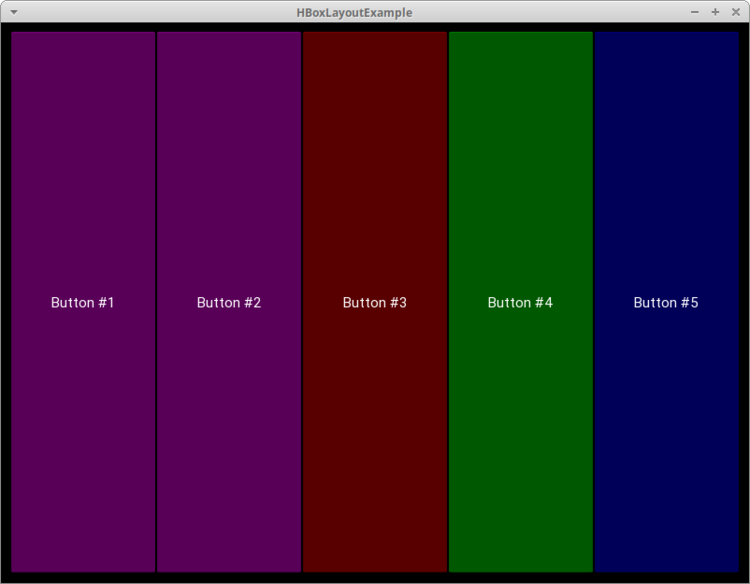
После того как код запустится, результат будет приблизительно следующим.
Поскольку кнопки здесь окрашиваются в случайные цвета, то у вас результат будет отличаться.
Нужно учитывать такие аргументы:
- Отступ между лейаутом и дочерними объектами. Он записывается в пикселях. Есть несколько способов, которыми можно его задать:
- Список из четырех аргументов: [padding_left, padding_top, padding_right, padding_bottom].
- Список из двух аргументов: [padding_horizontal, padding_vertical].
- Один аргумент: padding=10.
2. Spacing. Этот аргумент добавляет расстояние между виджетами, которые относятся к определенному лейауту.
3. Orientation. Изменяет значение orientation для BoxLayout по умолчанию – с горизонтального на вертикальное.
События в Kivy
События – один из центральных элементов Kivy. Они позволяют, например, выполнять определенные действия при нажатии клавиш, кнопок мыши либо тапа по дисплею. А если требуется вызвать функцию в будущем, используется концепт часов (Clock).
Также каждый элемент имеет свойства, которые работают вместе с EventDispatcher. С их помощью выполняется проверка достоверности. Также они запускают события, когда происходит изменение позиции виджета либо его размера.
Вот как работают события в Kivy.
from kivy.app import App
from kivy.uix.button import Button
class MainApp(App):
def build(self):
button = Button(text='Hello from Kivy',
size_hint=(.5, .5),
pos_hint={'center_x': .5, 'center_y': .5})
button.bind(on_press=self.on_press_button)
return button
def on_press_button(self, instance):
print('Вы нажали на кнопку!')
if __name__ == '__main__':
app = MainApp()
app.run()















