Обучение Flask начинается с очень простых страниц. Клиентом на сервер отправляются данные, сервер отвечает на них путем генерации HTML-кода, который и отображается в браузере пользователя. И больше никаких действий не предпринимается.
Минус HTTP-протокола в том, что он не сохраняет состояние. Проще говоря, нет вариантов, позволяющих сообщить серверу, что несколько запросов были получены от одного и того же человека. Следовательно, все они обрабатываются так, как будто это новый пользователь, который обращается к серверу впервые.
Если же зайти на сайт любого современного интернет-магазина, то пользователь увидит, что он предложит ранее просматриваемые товары. Как он это делает? Для этого используются куки. Сегодня более подробно поговорим о том, что это такое, зачем они нужны и как их использовать для персонализации веб-приложения, созданного с помощью Flask.
Куки – определение понятия
Под куками подразумевается информация, которая хранится в браузере для идентификации пользователя. Они работают следующим образом:
- Клиентским приложением отправляется запрос на получение веб-страницы от сервера.
- Сервер отвечает на запрос и отправляет, помимо страницы, еще и куки (их может быть и больше одного).
- Когда браузер получает ответы, он осуществляет рендеринг страницы соответствующим образом, а куки сохраняются на компьютере, который отправил запрос.
- Последующий запрос на сервер будет содержать данные из куки в специальном заголовке – Cookie.
Куки имеют свой срок хранения. Как только он заканчивается, происходит автоматическое удаление их из браузера.
Как осуществлять настройку Cookie во Flask?
Чтобы настраивать куки во Flask, необходимо использовать метод set_cookie(). Синтаксис следующий.
set_cookie(key, value="", max_age=None)
key – обязательный аргумент, который включает название куки.
value – это данные, которые необходимо сохранить в куки. Это пустая строка по умолчанию.
max_age – это сколько времени куки будут храниться на компьютере пользователя. Этот аргумент необязательный. Если не указывать никаких данных, то при закрытии браузера пользователем, файл автоматически будет удален.
Давайте откроем main2.py для добавления следующего кода после функции представления contact().
from flask import Flask, render_template, request, redirect, url_for, flash, make_response
#...
@app.route('/cookie/')
def cookie():
res = make_response("Setting a cookie")
res.set_cookie('foo', 'bar', max_age=60*60*24*365*2)
return res
#...
Этот фрагмент демонстрирует, как создавать куки с названием foo и значением bar. Продолжительность жизни этого файла – 2 года.
Обратите внимание, что срок хранения куки указывается в секундах.
Но, чтобы его получить, можно просто перемножить минуты, часы, дни и так далее между собой, чтобы узнать общее количество секунд.
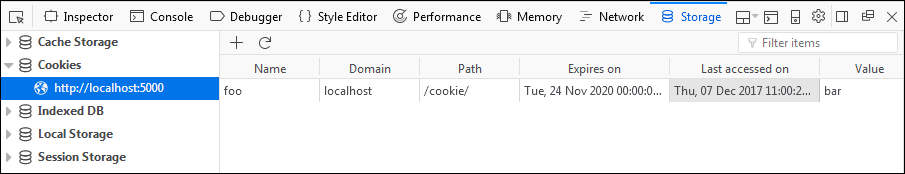
Теперь давайте запустим сервер и перейдем на https://localhost:5000/cookie/. После этого браузер отобразит страницу “Setting a cookie”. Для просмотра тех куки, которые настраиваются сервером, необходимо воспользоваться специальной комбинацией клавиш, которая может отличаться у разных браузеров. Так, в Firefox это – Shift+F9.
В нижней части браузера появится окно, в котором слева выбирается «Cookies» и нажимаете на тот URL, по которому желаете получить информацию о куки.
В других браузерах действия могут быть немного другими. Но они не будут сильно отличаться. Чтобы узнать эту информацию, необходимо обратиться к официальным руководствам от разработчиков конкретного веб-обозревателя.
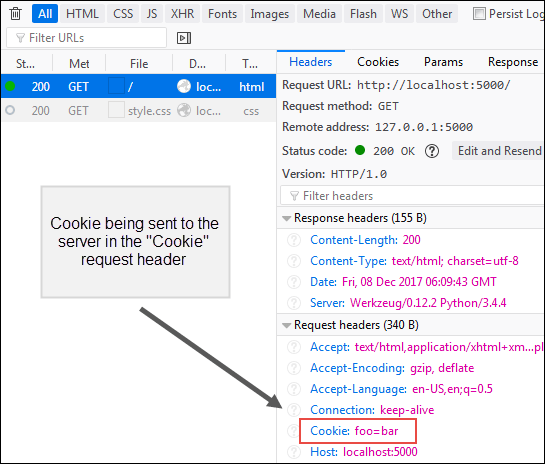
После этого куки foo будут отправляться вместе с запросом на https://localhost:5000/. Чтобы в этом удостовериться, можно воспользоваться такой функцией Firefox, как сетевой монитор. Чтобы его открыть, нажмите на клавиши Ctrl+Shift+E.
В мониторе открывается тот сайт, по которому размещен сервер для разработки. В перечне запросов, который находится слева, необходимо выбрать первый, чтобы можно было ознакомиться с подробностями о нем в правой панели.
Учтите, что срок куки обновляется каждый раз, когда происходит обращение к https://localhost:5000/cookie/.
Доступ к куки
Для этого необходим атрибут cookie объекта request. cookie – это словарь, в котором содержится информация о всех куки, которые отправляются браузером. Чтобы внести коррективы в функцию представления cookie(), давайте снова откроем файл main2.py.
#...
@app.route('/cookie/')
def cookie():
if not request.cookies.get('foo'):
res = make_response("Setting a cookie")
res.set_cookie('foo', 'bar', max_age=60*60*24*365*2)
else:
res = make_response("Value of cookie foo is {}".format(request.cookies.get('foo')))
return res
#...
Мы изменили функцию представления так, чтобы страница отображала значение куки, если они есть в наличии.
Мы внесли такие коррективы, чтобы страницей отображались значения куки при их наличии. Если же нет, то будет осуществляться их автоматическая настройка.
При открытии https://localhost:5000/cookie/. 
Важно то, что можно получить доступ к куки с помощью Python, поскольку объект request также доступен внутри шаблона.
Удаление куки
Чтобы убрать cookie, необходимо сделать следующие действия:
- Вызвать метод set_cookie().
- В качестве аргументов использовать необходимое название, любое значение. А срок действия устанавливается на 0.
Давайте попробуем внести соответствующие изменения в файл main2.py.
#...
@app.route('/delete-cookie/')
def delete_cookie():
res = make_response("Cookie Removed")
res.set_cookie('foo', 'bar', max_age=0)
return res
#...
Если после этого перейти на https://localhost:5000/delete-cookie/, то появится информация, что файл куки удален.
Теперь, понимая принцип работы с куки, можно ознакомиться с последующими фрагментами кода и получить реальные практические примеры того, как осуществляется настройка куки для сохранения пользовательских предпочтений.
Давайте добавим такой код после функции представления, удаляющей куки в нашем файле.
#...
@app.route('/article/', methods=['POST', 'GET'])
def article():
if request.method == 'POST':
print(request.form)
res = make_response("")
res.set_cookie("font", request.form.get('font'), 60*60*24*15)
res.headers['location'] = url_for('article')
return res, 302
return render_template('article.html')
#...
Затем необходимо сгенерировать шаблон article.html, в котором содержится следующий код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Article</title>
</head>
<body style="{% if request.cookies.get('font') %}font-family:{{ request.cookies.get('font') }}{% endif %}">
Select Font Preference: <br>
<form action="" method="post">
<select name="font" onchange="submit()">
<option value="">----</option>
<option value="consolas" {% if request.cookies.get('font') == 'consolas' %}selected{% endif %}>consolas</option>
<option value="arial" {% if request.cookies.get('font') == 'arial' %}selected{% endif %}>arial</option>
<option value="verdana" {% if request.cookies.get('font')== 'verdana' %}selected{% endif %}>verdana</option>
</select>
</form>
<h1>Festus, superbus toruss diligenter tractare de brevis, dexter olla.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aperiam blanditiis debitis doloribus eos magni minus odit, provident tempora. Expedita fugiat harum in incidunt minus nam nesciunt voluptate. Facilis nesciunt, similique!
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias amet animi aperiam inventore molestiae quos, reiciendis voluptatem. Ab, cum cupiditate fugit illo incidunt ipsa neque quam, qui quidem vel voluptatum.</p>
</body>
</html>
После того, как будет открыта страница https://localhost:5000/article, при отображении страницы будет использоваться шрифт по умолчанию. Если он попробует использовать выпадающее меню для изменения шрифта, то ему отправляется форма. В этом случае значение условия if request.method = ‘POST’ станет истинным, и выполнится настройка куки, которые позволят в течение 15 дней показывать пользователю куки со шрифтом, выбранным пользователем.
После этого, снова будет использоваться шрифт по умолчанию.
Какие минусы у куки?
Конечно, куки имеют ряд недостатков, которые накладывают некоторые ограничения на их использование:
- Низкий уровень безопасности. Вся информация, которая в них хранится, открыта для всех. Поэтому в них нельзя хранить данные банковских карт, пароли и другие важные данные.
- Пользователь всегда может отключить куки. Все популярные браузеры предоставляют эту возможность. Правда, браузер позволяет определить, что куки отключены. Поэтому с помощью специального javascript-кода можно предупредить пользователя о том, что без включенных cookies пользоваться этим сайтом не получится.
- Каждый файл куки не может хранить больше, чем 4 килобайта информации. Кроме этого, браузерами накладываются отдельные ограничения на то, какое количество куки может использовать сайт – от 30 до 50 в зависимости от обозревателя, используемого пользователем.
- Отправка куки осуществляется каждый раз, когда происходит запрос к серверу. Если допустить, что у веб-ресурса 20 куки, каждый по 4 килобайта, то суммарно нагрузка увеличится на 80 КБ.
Правда, некоторые из этих проблем можно решить. Для этого необходимо использовать сессии. Но это уже отдельная тема для разговора.















