Сегодня мы попробуем создать блог на Django. Его функционал будет следующим: создание, редактирование и удаление записей. На главной странице веб-ресурса приводится перечень всех записей блога, для каждой отдельной из них также будет детальная страница. Также изучим, как применяются стили CSS и рассмотрим принципы работы Django со статическими файлами, такими как css, js, jpg, png.
С чего нужно начинать?
Итак, какие этапы входят в создание Django проекта?
- Создание папки, в которой мы будем размещать файлы с кодом. Пусть она называется blog и будет располагаться на рабочем столе.
- Установка Django в виртуальной среде.
- Создание проекта, называющегося blog_project.
- Создание новой программы с названием blog;
- Выполнение миграции для инсталляции базы данных;
- Апдейт файла конфигурации settings.py.
Обязательно нужно поставить точку в конце команды, с помощью которой мы создаем проект blog_project.
$ cd ~/Desktop $ mkdir blog $ cd blog $ pipenv install django==3.1 $ pipenv shell (blog) $ django-admin startproject blog_project . (blog) $ python manage.py startapp blog (blog) $ python manage.py migrate (blog) $ python manage.py runserver
Скажем Django о том, что есть новое приложение. Чтобы это сделать, необходимо в текстовом редакторе открыть settings.py и добавить в конце INSTALLED_APPS наше приложение:
# blog_project/settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog.apps.BlogConfig', # Добавляем наше приложение ]
При открытии страницы, находящейся по адресу http://127.0.0.1:8000/ в браузере откроется такая страница.
На этом процесс инсталляции окончен. Теперь давайте создадим модель базы данных для создания записей нашего блога.
Особенности создания модели Post, чтобы работать с записями блога
Какие ключевые особенности любого блога? Давайте сделаем задачу проще и учтем то, что у каждой записи должен быть:
- Заголовок.
- Автор.
- Содержимое.
Все это легко превращается в модель базы данных. Поэтому давайте давайте попробуем наполнить blog/models.py таким содержимым:
# blog/models.py from django.db import models class Post(models.Model): title = models.CharField(max_length=200) author = models.ForeignKey( 'auth.User', on_delete=models.CASCADE, ) body = models.TextField() def __str__(self): return self.title
Вверху осуществляется импорт класса models, а потом Post осуществляет наследование класса models.Model. С помощью функциональных особенностей наследника, у нас автоматически получается работать с данными, которые находятся внутри родительского класса django.db.models.Models. Теперь легко добавить поля и все методы, которые нам нужны.
Для title выставляем ограничение на 200 символов, а для body применяется TextField, который адаптируется под длину текста, введенного пользователем. В Django реализовано большое количество типов полей.
Для поля author нужен ForeignKey, что делает возможным взаимодействия по схеме многие-к-одному. Это означает, что любой человек может выступать автором большого количества записей, но не иначе.
Мы будем отталкиваться от модели User, встроенной в Django. Она используется для аутентификации пользователя. Чтобы реализовать тип взаимоотношений многие-к-одному, такого как ForeignKey необходимо уточнить опцию on_delete чтобы понимать как себя вести при удалении записи из таблицы, связанной с информацией из других.
И уже когда новая модель базы оказывается созданной, необходимо осуществить публикацию новой записи миграции и перенести изменение в базу данных. Выполните остановку веб-сервера, используя горячие клавиши CTRL+C.
Чтобы выполнить этот процесс, необходимо использовать команды:
(blog) $ python manage.py makemigrations blog (blog) $ python manage.py migrate blog
Хорошо. Что делать дальше, если база данных настроена.
Реализация панели администратора для Django блога
Теперь наша задача – осуществление доступа к нужной нам информации.В первую очередь нам необходимо создать администраторский аккаунт. Для этого введите команды, приведенные ниже. После этого следуйте инструкциям по настройке Email и пароля. Учтите, что во время ввода пароля он не будет показываться на экране. Это нужно для того, чтобы обеспечить безопасность.
(blog) $ python manage.py createsuperuser Username (leave blank to use 'wsv'): wsv Email: Password: Password (again): Superuser created successfully.
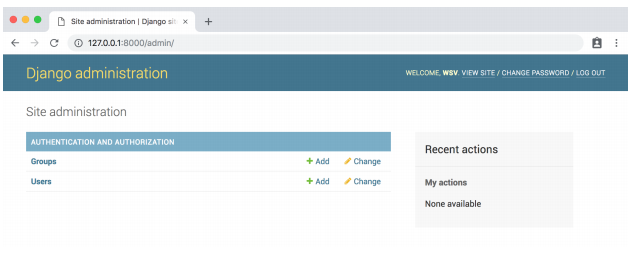
Теперь заново включим сервер, используя команду python manage.py runserver и откроем панель администратора, по адресу http://127.0.0.1:8000/admin/. При входе введите информацию об аккаунте суперпользователя.
И где же модель Post для публикаций созданного нами блога?
Причина в том, что мы забыли обновить файл blog/admin.py. Давайте это сейчас сделаем.
# blog/admin.py from django.contrib import admin from .models import Post admin.site.register(Post)
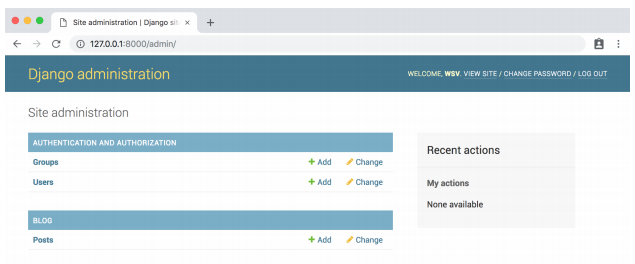
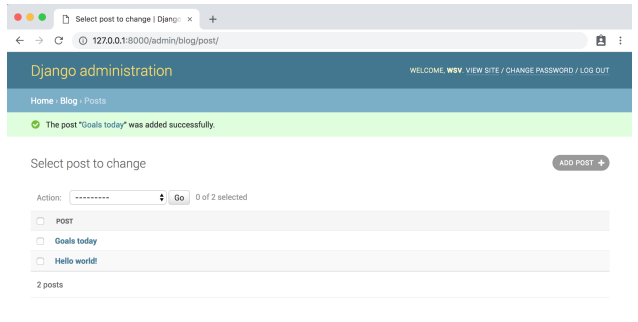
После того, как мы выполним перезагрузку страницы, у нас появится возможность увидеть изменения в панели администратора.
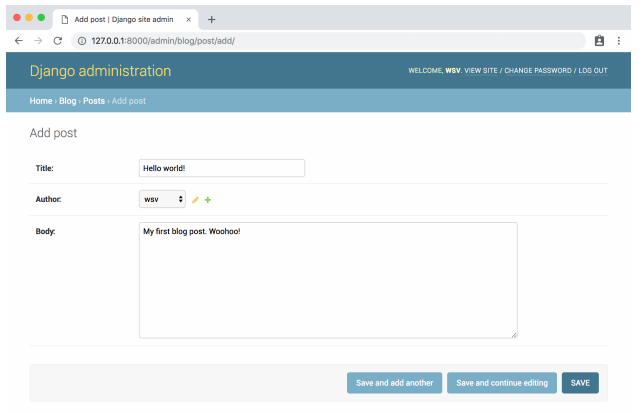
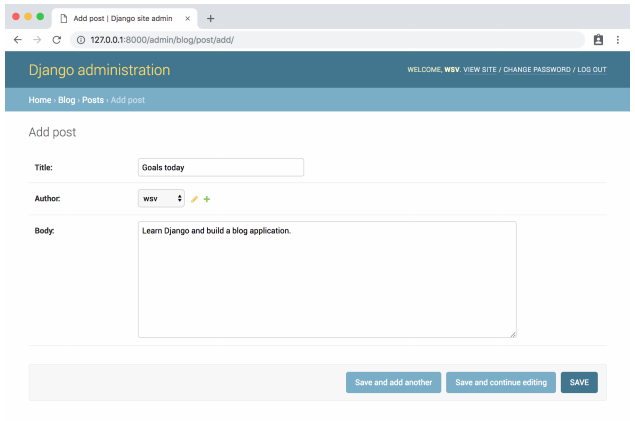
Добавим пару публикаций, чтобы у нас появились образцы, с которыми можно в дальнейшем работать. Для добавления публикации нажмите + Add, которая находится близко к Posts. Важно помнить о том, что требуется указать автора всех записей, поскольку все поля являются облигатными изначально.
Если сделать попытку публикации чего-то без автора, мы получим ошибку.
Если есть желание, можно изменить это условие. Для этого следует добавить опции для полей модели, сделав поле необязательным или же заполнить его значением по умолчанию.


На этом мы закончили создавать модель базы данных. Теперь следует создать все требуемые представления, осуществить настройку URL-маршрутов и создать файлы шаблона для показа блога на Django.
Как настраивать URL-маршруты для блога?
Для публикаций, которые размещены в блоге, на главной, необходимо соответствующим образом настроить файл blog_project/urls.py, а также файл blog/urls.py.
В терминале либо в командной строке останавливаем работу веб-сервера с помощью CTRL+C, и создаем файл urls.py внутри нашего приложения, через которое осуществляется работа с блогом:
(blog) $ touch blog/urls.py
Теперь используйте этот код для того, чтобы наполнить этот файл содержимым.
# blog/urls.py
from django.urls import path
from .views import BlogListView
urlpatterns = [
path('', BlogListView.as_view(), name='home'),
]
Вверху осуществляем импорт будущих представлений. Пустые кавычки » указывают Django на то, что нужно принимать каждое значение и создавать именованный URL home. Далее к нему и будет осуществляться отсылка из представлений.
Несмотря на то, что нет необходимости в создании именованного URL прямо сейчас, все же рекомендуется выработать данную привычку. По мере увеличения количества маршрутов это сделает проект гораздо более структурированным.
Помимо этого, необходимо изменить файл blog_project/urls.py таким образом, чтобы в дальнейшем все запросы направлялись напрямую к приложению blog.
# blog_project/urls.py
from django.contrib import admin
from django.urls import path, include # новое изменение
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')), # новое изменение
]
Мы добавили include() на второй строчке и URL паттерн с помощью пустой строки регулярного выражения », указывая, что URL запросы должны быть перенаправлены к обработчику URL маршрутов от приложения blog для дальнейших инструкций.
Представления — BlogListView для показа записей блога
Сейчас нами будут использоваться классовые представления, тем не менее, в процессе разработки приложения для блога также возможно применение функционально-ориентированного подхода.
В views.py добавьте указанный ниже код, использующийся для показа содержимого из модели Post при использовании ListView от Django.
# blog/views.py from django.views.generic import ListView from .models import Post class BlogListView(ListView): model = Post template_name = 'home.html'
Первые две строчки импортируют ListView и модель нашей базы данных Post. Мы наследуем класс ListView и добавляем отсылку к модели и указываем на HTML файл шаблона. Это позволяет сэкономить на коде, избавляя от необходимости написания дополнительного кода с нуля.
Как создавать шаблон для Django блога?
Наши URL маршруты и представления готовы, Теперь необходимо лишь понять принцип работы с шаблонами. Здесь возможно наследование свойств других шаблонов, чтобы сохранить имеющийся код чистым.
Давайте попробуем начать с файлов base.html и home.html. Последний будет наследовать структуру от него. После этого разработаем шаблоны для работы с записями блога записей блога, который также могут наследовать основную структуру от base.html.
Но это уже отдельная тема для разговора, которую обязательно нужно затронуть в дальнейшем. Равно, как и другие аспекты работы с Django, такие как подключение статических файлов, создание отдельной страницы DetailView для статьи, как писать TestCase для блога, который создается с помощью Django, как загрузить файлы блога на Github.
Следите за обновлениями, и вы обязательно получите всю эту информацию. А теперь пора немного отдохнуть. Ведь слишком большое количество информации способно напрочь отбить желание изучать этот вопрос дальше. Но обязательно попробуйте потренироваться на своих задачах, чтобы закрепить полученные знания.















