Блог – это популярный формат сайта. И современный блог должен содержать множество разных видов контента, включая статические файлы. Также необходимо рассмотреть ряд других аспектов работы с блогами в Django. Продолжаем рассматривать особенности создания блогов на Django.
Как создать шаблон для блога?
Ранее мы научились настраивать URL-маршруты и представления. Теперь необходимо лишь понять базовый принцип работы с шаблонами.
Мы можем наследовать характеристики других шаблонов для сохранения чистоты кода. Начнем с файла base.html и файла home.html, который по структуре повторяет первый.
Давайте добавим папку templates и два HTML файла шаблонов.
(blog) $ mkdir templates (blog) $ touch templates/base.html (blog) $ touch templates/home.html
Теперь давайте изменим файл settings.py, чтобы Django понимал, где еще необходимо осуществлять поиск файлов шаблона.
# blog_project/settings.py
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR, 'templates')], # новое
...
},
]
Далее необходимо так обновлять шаблон base.html.
<!-- templates/base.html -->
<html>
<head>
<title>Django blog</title>
</head>
<body>
<header>
<h1><a href="{% url 'home' %}">Django blog</a></h1>
</header>
<div>
{% block content %}
{% endblock content %}
</div>
</body>
</html>
Внимание! Место между {% block content %} и {% endblock content %} будет заполняться тем, что содержится в других файлах. Как вариант, этого – home.html.
<!-- templates/home.html -->
{% extends 'base.html' %}
{% block content %}
{% for post in object_list %}
<div class="post-entry">
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.body }}</p>
</div>
{% endfor %}
{% endblock content %}
Вверху документа мы можем увидеть, что этот шаблон расширяет файл base.html и потом осуществляет заполнение блока content нужной нам информацией.
С помощью специального языка шаблонов, мы используем цикл for для показа всех публикаций.
Учтите, что object_list – это переменная, которая досталось от класса ListView и включает все объекты представления, которое мы ранее сформировали.
Если опять осуществить запуск веб-сервера через python manage.py runserver, а потом выполнить перезапуск странички, расположенной по адресу http://127.0.0.1:8000/, можно удостовериться в том, что все нормально функционирует.
Это, конечно, не очень хорошо выглядит. Давайте попробуем использовать CSS-стили, чтобы скорректировать эту ситуацию.
Как осуществить подключение статических файлов в Django-проекту
Теперь нам понадобится воспользоваться CSS стилями, которые фактически представляют собой статические файлы. Ведь, в отличие от динамических компонентов базы данных, они не поддаются изменениям. Хорошо, что в Django возможно непосредственное добавление статические файлы, таких как CSS, JavaScript либо изображений. Это существенно расширяет функциональность приложения.
В ходе разработки сайтов для того, чтобы сделать производительность лучше, файлы, как правило хранятся на CDN сервере. Что он дает? Прежде всего, возможность получить файлы быстрее. Правда, здесь на все еще влияет страна. Тем не менее, для нашего блога хранение статических файлов будет осуществляться на том же сервере что и непосредственно Django.
Закрываем локальный веб-сервер путем нажатия CTRL+C. Создаем новую папку, которой дадим имя static.
(blog) $ mkdir static
Точно так же, как и в случае с использованием папки templates, сейчас нам потребуется произвести обновление файла settings.py, чтобы оповестить Django о месте поиска статических файлов.
В settings.py понадобится внести изменения в переменную STATICFILES_DIRS. Внесем коррективы в нижнюю часть файла под переменной STATIC_URL.
# blog_project/settings.py STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
Теперь в static создаем папку с названием css и добавляем дополнительный файл base.css в нее.
(blog) $ mkdir static/css (blog) $ touch static/css/base.css
Что добавляется в файл? Возможно, нужно изменить цвет заголовка на красный?
/* static/css/base.css */
header h1 a {
color: red;
}
Непосредственно в конце необходимо добавить статические файлы в наши шаблоны. Как эта задача реализуется технически? Просто необходимо в верхнюю часть файла base.html добавить {% load static %}.
Поскольку все другие шаблоны перенимают каркас от этого файла, то вносить изменения надо будет только в него. Добавляем дополнительную строку в шаблоне, которая будет непосредственно отсылать нас к новому файлу base.css. Вот так этот код выглядит на практике.
<!-- templates/base.html -->
{% load static %}
<html>
<head>
<title>Django blog</title>
<link href="{% static 'css/base.css' %}" rel="stylesheet">
</head>
...
Ну вот, это, фактически, все, что нам нужно было сделать. Теперь можно добавить статические файлы в папку static. Затем они автоматически обнаружатся во всех шаблонах.
Заново включаем веб-сервер, используя python инструкцию manage.py runserver и анализируем изменения в модифицированной главной странице http://127.0.0.1:8000/.
Попробуем внести еще некоторые изменения. Например, давайте добавим новый шрифт! Для этого достаточно лишь добавить следующий код шрифта Source Sans Pro между тегами <head></head>. Код бесплатный, и предоставляется Google.
<!-- templates/base.html -->
{% load static %}
<html>
<head>
<title>Django blog</title>
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400" rel="stylesheet">
<link href="{% static 'css/base.css' %}" rel="stylesheet">
</head>
...
После этого, нам необходимо обновить css-файл, выполнив операции копирования и вставки следующего кода:
/* static/css/base.css */
body {
font-family: 'Source Sans Pro', sans-serif;
font-size: 18px;
}
header {
border-bottom: 1px solid #999;
margin-bottom: 2rem;
display: flex;
}
header h1 a {
color: red;
text-decoration: none;
}
.nav-left {
margin-right: auto;
}
.nav-right {
display: flex;
padding-top: 2rem;
}
.post-entry {
margin-bottom: 2rem;
}
.post-entry h2 {
margin: 0.5rem 0;
}
.post-entry h2 a,
.post-entry h2 a:visited {
color: blue;
text-decoration: none;
}
.post-entry p {
margin: 0;
font-weight: 400;
}
.post-entry h2 a:hover {
color: red;
}
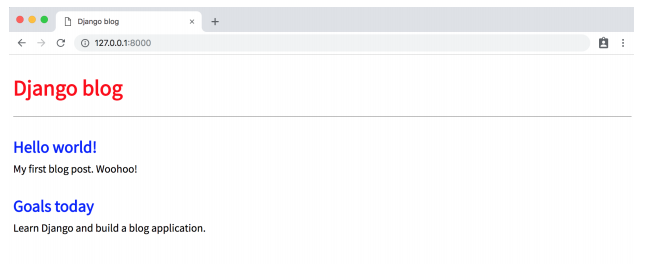
После того, как мы перезагрузим нашу главную страницу, перед нами будет показано следующее.
Создание отдельной страницы DetailView для статьи
Теперь возможно добавление функционала для персональных страниц. Как добиться этого результата? Потребуется новое представление, дополнительная настройка маршрута веб-адреса и HTML шаблон. Надеюсь, вы уже поняли, как это все работает.
Начнем с представления. Для большей легкости возможно применение общего класса DetailView. Вверху файла осуществим импорт DetailView, после чего создаем новое представление с именем BlogDetailView.
# blog/views.py from django.views.generic import ListView, DetailView # новое from .models import Post class BlogListView(ListView): model = Post template_name = 'home.html' class BlogDetailView(DetailView): # новое model = Post template_name = 'post_detail.html'
В новом представлении мы указываем на модель Post, которая используется, а помимо этого, на файл HTML-шаблона, с которым требуется ее ассоциировать — post_detail.html.
По предустановленным параметрам, DetailView предоставляет объект содержимого модели, использование которого возможно в шаблоне.
На имя переменной в данном случае влияет названия модели, это post. Помимо этого, класс DetailView выполняет запрос первичного ключа (ID), либо slug в роли идентификатора требуемой записи базы данных.
Останавливаем локальный веб-сервер так, как мы это описывали ранее. После этого генерируем новый HTML шаблон для просмотра записей на конкретной веб-странице:
(blog) $ touch templates/post_detail.html
Затем набираем такой код.
<!-- templates/post_detail.html -->
{% extends 'base.html' %}
{% block content %}
<div class="post-entry">
<h2>{{ post.title }}</h2>
<p>{{ post.body }}</p>
</div>
{% endblock content %}
Сверху уточняется, что этот шаблон наследует принцип устройства от base.html. Затем отображается заголовок и содержимое из объекта post. Эта переменная предоставляется классом DetailView. Здесь все определяется названием модели.
На самом старте изучения Django может показаться, что называние объектов содержимого в представлениях несколько запутывает. Из-за того, что объект содержимого из DetailView представляет собой модель с именем post либо object, возможно было бы обновление шаблона, воспользовавшись переменной object вместо post. Причем работа была бы, как и раньше.
<!-- templates/post_detail.html -->
{% extends 'base.html' %}
{% block content %}
<div class="post-entry">
<h2>{{ object.title }}</h2>
<p>{{ object.body }}</p>
</div>
{% endblock content %}
Если применение post или object заставляет вас теряться, возможно именование объекта содержимого в представлении напрямую. Для этого необходимо задействовать context_object_name.
«Магическое» именование содержимого становится некой платой за простоту использования общих представлений (generic views). Они – прекрасный вариант, если их функционал известен. Следовательно, рекомендуется заблаговременно ознакомиться с особенностями настройки в документации.
Далее остается добавить новый маршрут.
# blog/urls.py
from django.urls import path
from .views import BlogListView, BlogDetailView # новое изменение
urlpatterns = [
path('post/<int:pk>/', BlogDetailView.as_view(), name='post_detail'), # новое изменение
path('', BlogListView.as_view(), name='home'),
]
Осталось перейти по нашему адресу и проверить внесенные изменения.















